TL; DR
元日です。毎年、新年の抱負は「来年から本気出す」のglasnsciです。暇すぎてお正月からBlog更新しています。本稿ではここ二日間の悩みごとについて述べます。PixInsightのImage annotationについてです。
新年の抱負:来年から本気出す
— 誰すのすち (@GLASnSCI) 2021年1月1日
Annotate Image
PixInsightには、写っている対象をプレートソルビングで解析する機能がいくつか備わっています。例えば、Photometric Colour Callibration(PCC)は、写っている対象(例:M42, NGC2118)と焦点距離(例:135mm、画像から自動取得可能)、センサーのピクセルサイズ(例:5um)撮影の日時(画像から自動取得可能)を入力すると、プレートソルビングによってソフトウェアが勝手に星の色からホワイトバランスをあわせてくれるという便利な機能です。
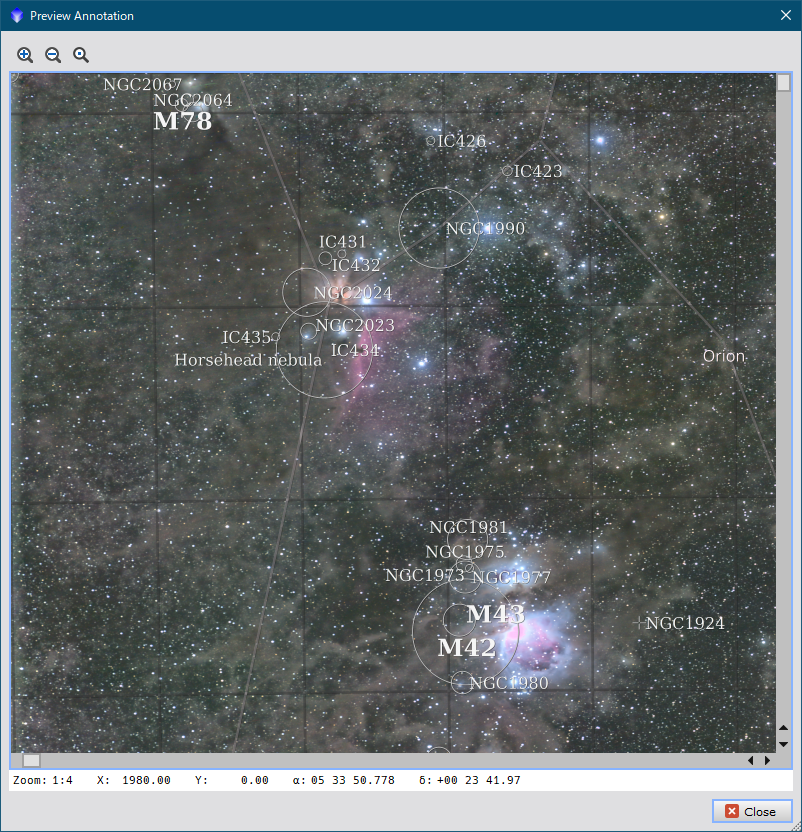
同様に、Image Solverという機能もあって、Annotate Imageという機能と組み合わせて使います。ISも焦点距離等を入力してプレートソルビングで勝手に写野のどこにどの星が写っているのか勝手に判断してもらいます。ソルブった結果はそのままxisfファイルに書き込まれ、Annotate ImageのダイアログではOutput Modeを「Annotate Image」にしてOKをクリックすると、写野に写っている星が勝手に書き込まれるという、非常に便利な機能です。
本機能はnabeさんが紹介されていたようで、大顧問から又聞きする形でワタクシも知り得た次第であります。
starphotographing.blog.fc2.com snct-astro.hatenadiary.jp
発端
ことの発端は、昨年末の大顧問の一言でした。
Pixinsightのannotationで、星座線や天体名などのフォントや色、線の太さなど選べるんですが、かっこいいフォントと色の組み合わせを考えてくれないでしょうか?次回の記事のネタとして。
— だいこもん (@pochomskii) 2020年12月30日
当方、センスなくてイマイチ上手くいきません
AIのフォントとかカラーをなんかいい感じにしてほしいと言う話です。ワタクシも全くデザインセンスはないのですが、こういったものの鉄則は「無駄な色は使わない」「色を使う場合は意味をもたせる」=「色相は揃えて明度/彩度で同じ塊を表現する」ことです。そのため、とにかく、色は消します。消します。もうこんなのモノクロで十分です。
一番重要度が低いのは赤経赤緯を表すGridです。こんなの目立たなくても良い。よって暗いグレーにします。メシエ天体・NGC-IC天体はちょっと目立ってほしいので、明るいグレーにしておきます。あと、パット見意味がわかりにくい星座の境界だけ色をほんの少しだけ付けておきます。
色とフォントは下記のような組み合わせにしておきました。
■ Grid
Marker: Dark Grey; 2px
Font: Deja vu Mono 24pt, White
■ Const Border
Marker: Cornsilk 10px
■ Const Line
Marker: Lavender Brush; 10px
Font: Deja vu Sans 32pt, Lavender Brush
■ Messier
Marker: Silver; 4px
Font: Deja vu Serif 48pt, White Smoke
■ NGC-IC
Marker: Silver; 4px
Font: Deja vu Serif 32pt, White Smoke

Annotate Imageの不満点
ただし、不満がかなりあって、AIで使用できるフォントは非常に限られているのです。本当ならシャレオツなフォントをつかいたいものです(Didotとか)。

ワタクシの環境で使えるフォントは、
- DejaVu Sans/Mono/Serif
- Hack
- Liberation Sans/Serif
- M+ 1c, 1m, 1p
- Open Sans
の10種類です。どうにかPIをだまくらかして使用できるフォントを増やしたいところなのですが、うまく行かないという話です。Annotate Image.jsの中身を見ると、 this.GetEditPanel = function( parent )に以下のようにDejaVu SansからOpen Sansまでを規定するブロックが見られます。
this.labelFace_Combo = new ComboBox( parent );
this.labelFace_Combo.editEnabled = false;
this.labelFace_Combo.addItem( "DejaVu Sans" );
this.labelFace_Combo.addItem( "DejaVu Sans Mono" );
this.labelFace_Combo.addItem( "Hack" );
this.labelFace_Combo.addItem( "FiraSans" );
this.labelFace_Combo.addItem( "Liberation Sans" );
this.labelFace_Combo.addItem( "Liberation Serif" );
this.labelFace_Combo.addItem( "M+ 1c" );
this.labelFace_Combo.addItem( "M+ 1m" );
this.labelFace_Combo.addItem( "M+ 1p" );
this.labelFace_Combo.addItem( "Open Sans" );
this.labelFace_Combo.addItem( "sans-serif" );
this.labelFace_Combo.addItem( "serif" );
this.labelFace_Combo.addItem( "monospace" );
プログラミングは門外漢のためよくわかっていないのですが、ここではリストにフォント名を文字列として付け足しているようです。じゃあ使いたいフォント(例えばGaramond)などを追記すれば使えるんじゃないの?って思いますが、Hackの上にthis.labelFace_Combo.addItem( "Garamond" );を追加してもプルダウンメニューにはフォントが追加されませんでした。
よくよく見ると、M+とかHackとかインストール下覚えのないフォントがプルダウンメニューに並んでいます。どこかにコイツラを並べたディレクトリがあるはずです。ありました。 \PixInsight\rsc\fontsです。じゃあ、このディレクトリの中にフォントセットがいないからかと思い、Garamond\ttfを作成しても動かないです。 \include\pjsr\FontFamily.jshを見ても取り立てて特定のフォントセットを規定しているわけではないように見えます。
PROCESSのほうのAnnotationは端末にインストールされているフォントが全部使えるのに、Annotate Imageで使えないの、どうにかしたいです。
と、純機械系の人間にはここまででよくわからないことがわかったので、どなたか詳しい方、後をよろしくお願いいたします……。
最後に
あけましておめでとうございます。今年はソビエト崩壊から30年、東日本大震災から10年が経ちます。昨年できなかった分も、本年はワタクシは名前の通りグラスノスチしていければと思います。本年もどうぞよろしくおねがいいたします。